Media Upload
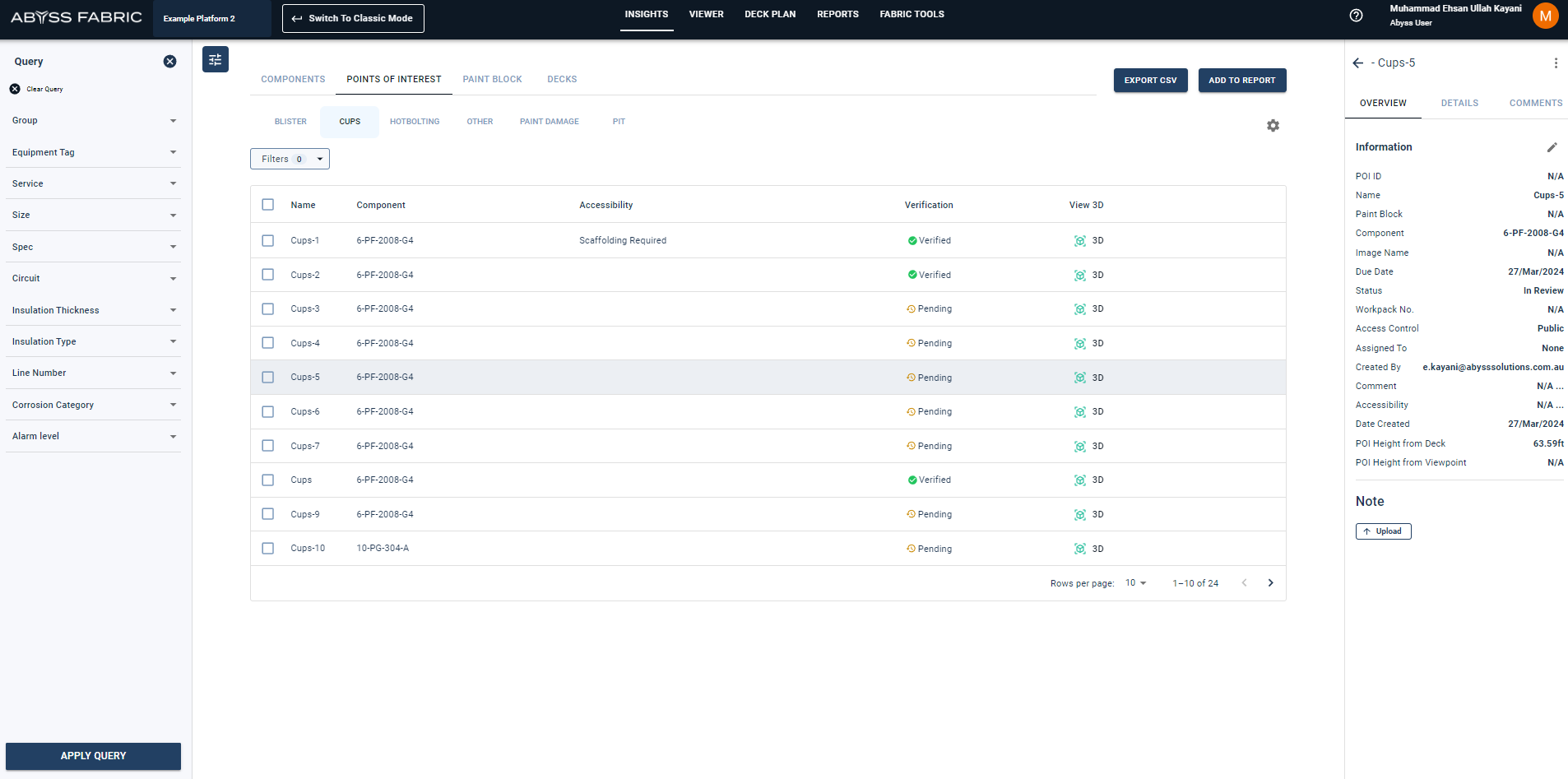
On the point of interest tab and after selecting a POI row, user will now have the option on the Overview tab to upload images and PDFs.

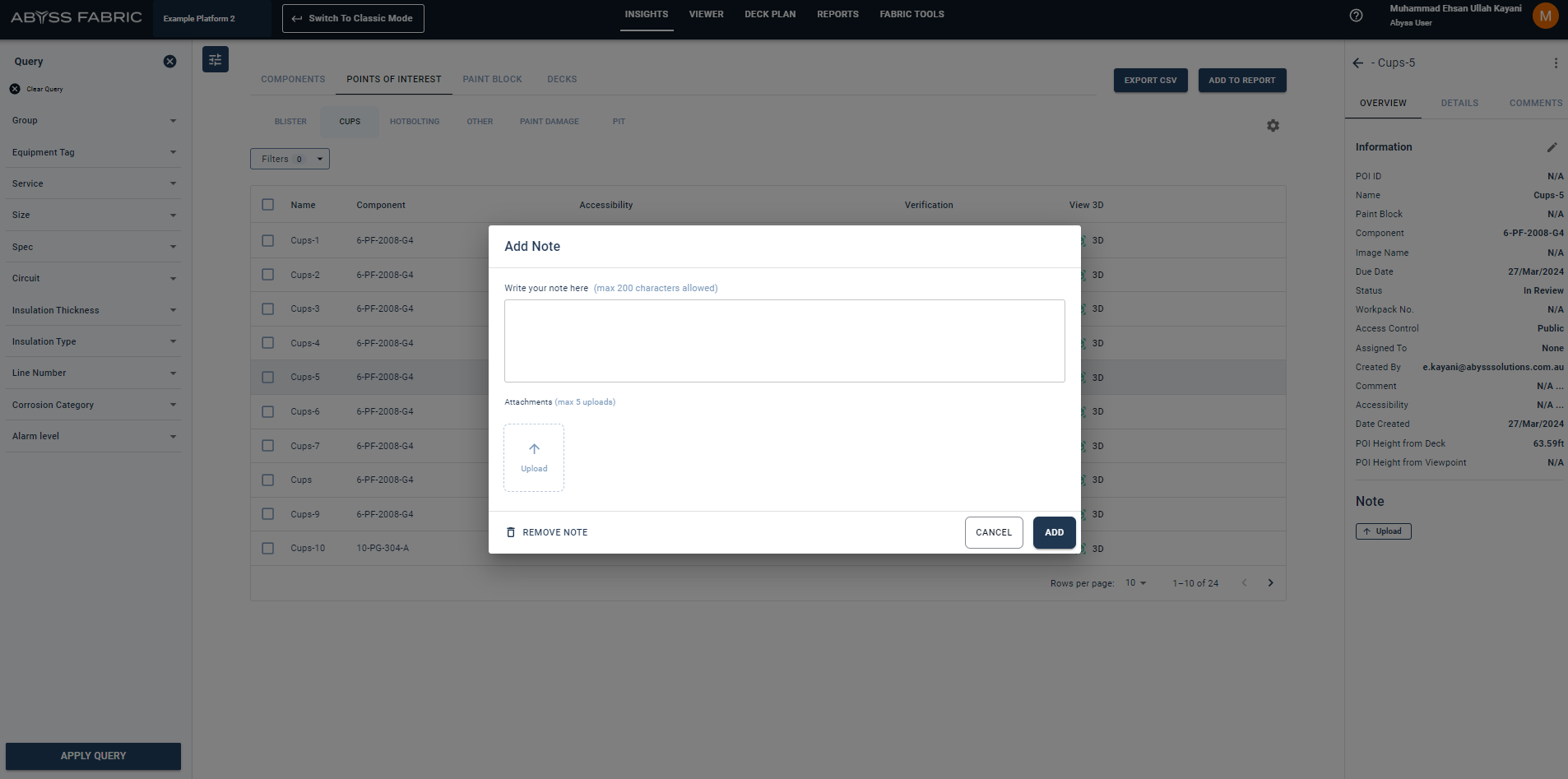
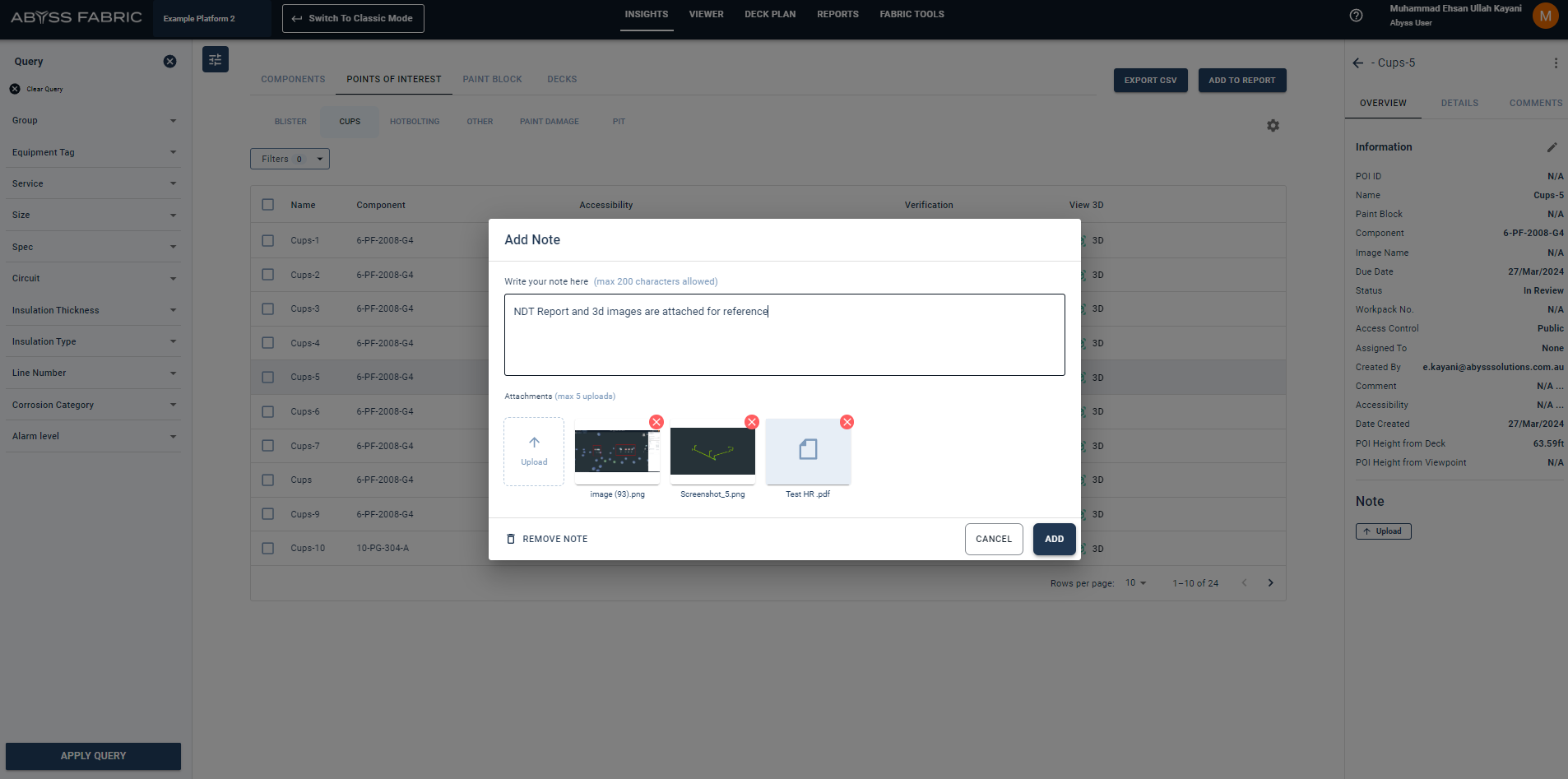
Clicking on the upload button opens up a prompt window where the user can add a note and upload files from their system.

The preview for added files can be viewed and users have the option to remove the files as well.

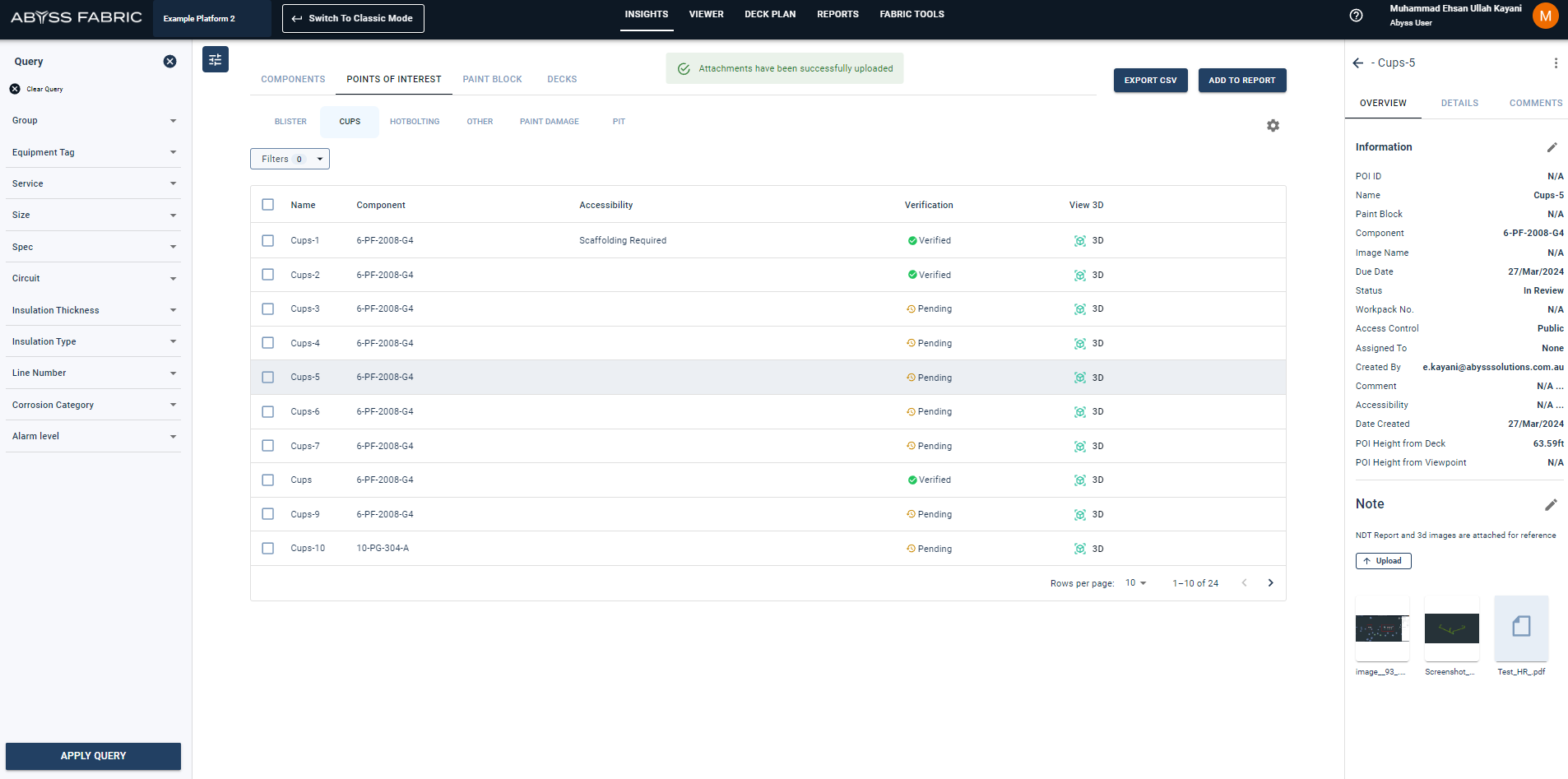
After clicking on Add button, a success message on the action is provided and the images and PDFs start appearing in the overview tab.

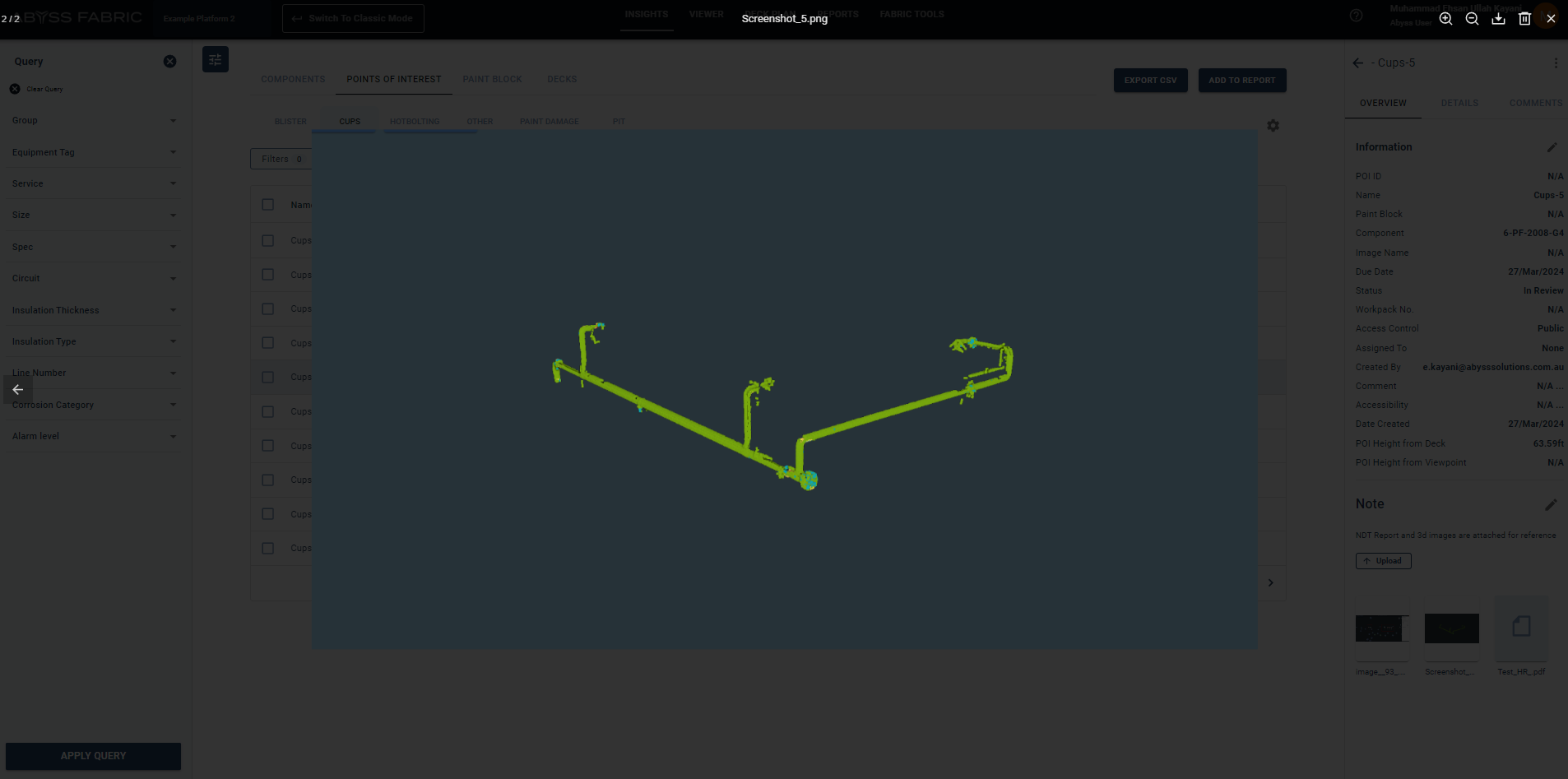
Clicking on the image icon, opens up the preview window where the image can be enlarged, deleted or downloaded. Clicking on PDF icon, opens up the PDF in a new tab.

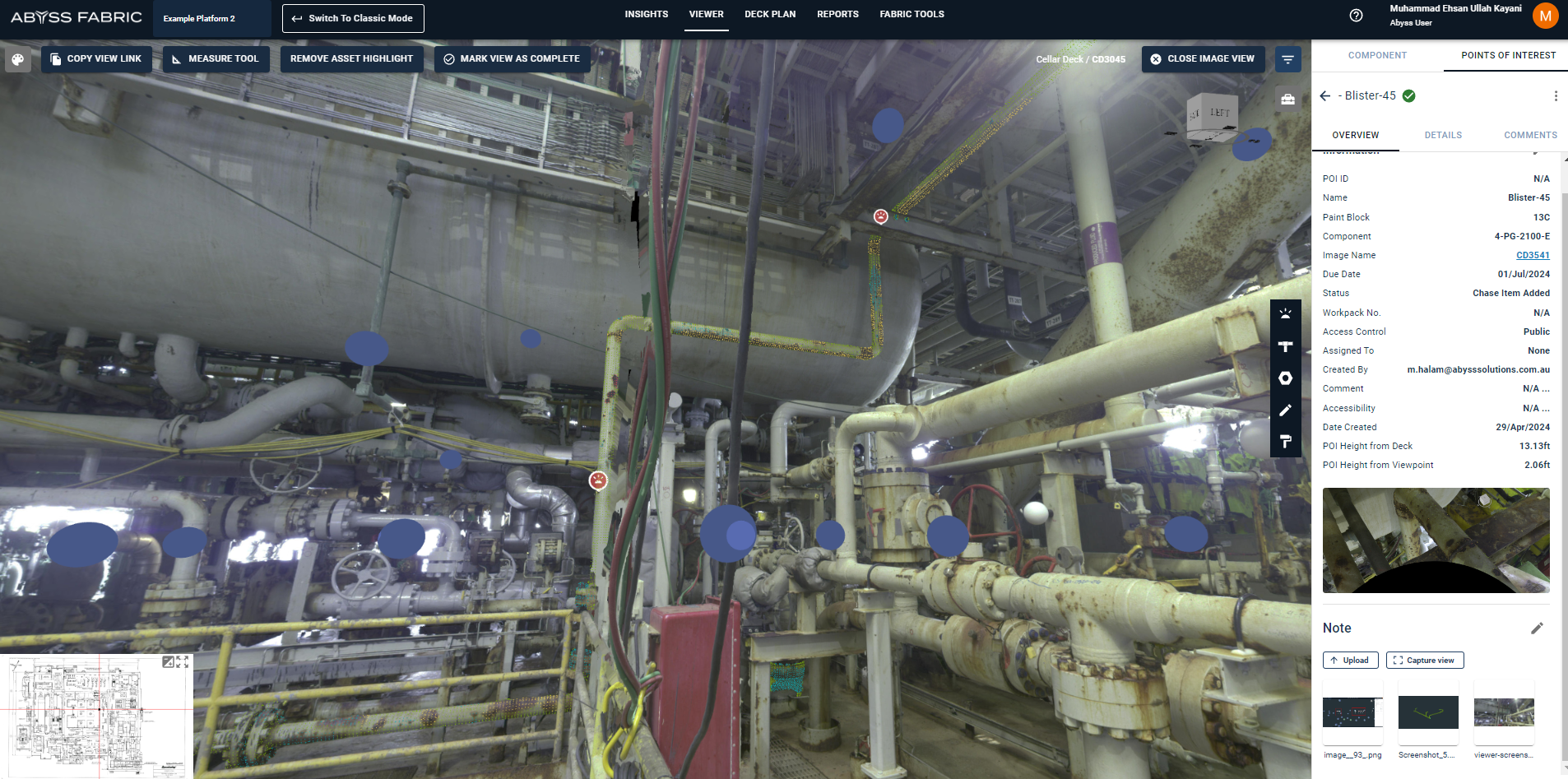
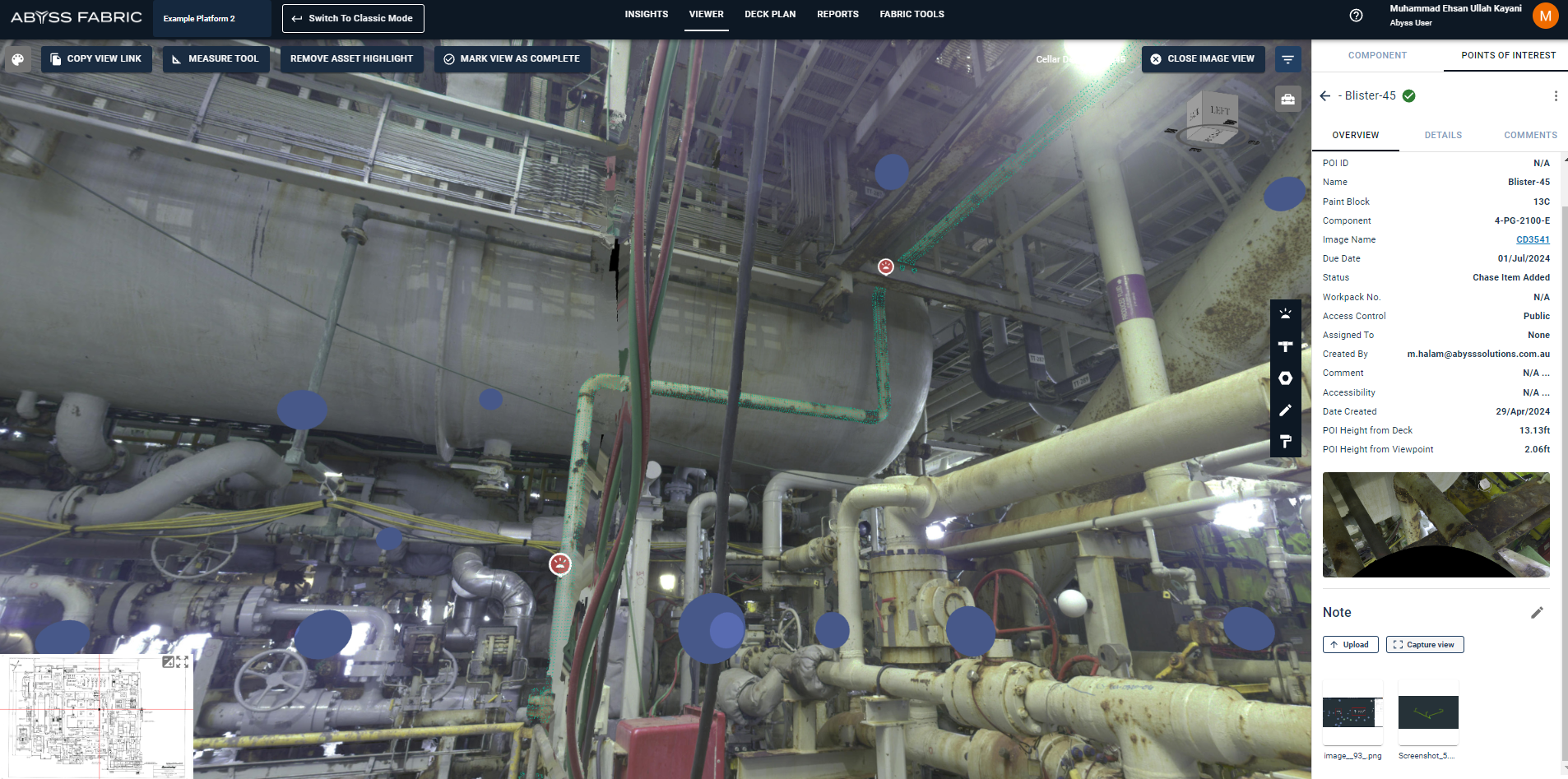
Note: Similar upload flow can be followed within the viewer tab as well after selecting a POI.
Users also have the option within the Viewer tab to take screenshots within Fabric. Screenshots can be taken within images or in 3D view.

Screenshots get automatically attached to the selected POI and present with the rest of the uploads